- 4 Posts
- 22 Comments

 1·4 months ago
1·4 months agoSure, but even in those “few cases” Testing will get them soon.
I did read at some point that Testing may receive security updates later than stable, might be in those cases in which backports come straight from unstable.

 1·4 months ago
1·4 months agoI don’t recommend going for (Debian’s/Devuan’s) testing (branch) as it targets a peculiar niche that I fail to understand; e.g. it doesn’t receive the security backports like Stable does nor does it receive them as soon as Unstable/Sid does. Unstable/Sid could work, but I would definitely setup (GRUB-)Btrfs + Timeshift/Snapper to retain my sanity.
From https://backports.debian.org/ :
Backports are packages taken from the next Debian release (called “testing”), adjusted and recompiled for usage on Debian stable
So by definition, security backports in stable are present in Testing in the form of regular packages, right?
I remember having some issue like that, but I’m not sure if this was the fix.
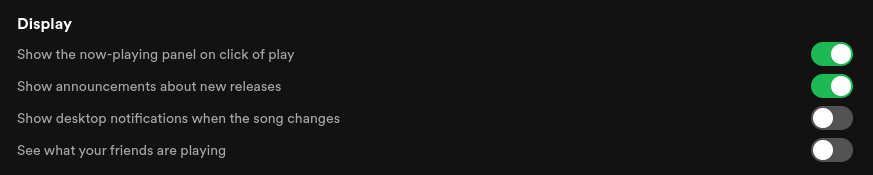
Try unchecking “Show desktop notifications when the song changes” on Spotify’s settings (right now it’s under the Display section).

Makes sense, thanks.
New to Linux: in which case would you stick with an “old-old-stable” release?
Software incompatibility?
I particularly like the new Mapped Route Parameters.
❌
/show/{id}/✔
/show/{id:document}/For multiple entities, it’s cleaner and more beginner-friendly than using the
#[MapEntity]attribute (which is still an option).And imo it’s a good move to deprecate “not passing the mapping” even for single entities. With the mapping the behaviour is more intuitive and “feels” less magic.

 1·6 months ago
1·6 months agoThat’s a valid opinion. And I admit that at some point you must move to some form of client-side rendering.
I still haven’t (for some admin panels too, and websites), so I don’t feel the need to switch.

 1·6 months ago
1·6 months agoAren’t you only saying, indirectly, that server-side rendering is “antiquated”?
Unless you mean that mixing logic with templates is bad, in which case I agree.

 3·7 months ago
3·7 months agoThe band played 2 early albums + their latest one in sequence. Listening to whole albums in one go was great for many reasons.

 2·10 months ago
2·10 months agoFellow PT-PT ISO user here. And although I use PT-PT in the OS, both my mechanical keyboards’ physical layout is DE ISO, which has most special symbols in the same place. (finding DE keyboards is easier)
I’ve considered switching to UK ISO before. Typing brackets “
[] {}” and a semicolon “;” is harder in PT-PT. Especially the curly brackets{}, which are really awkward to type with my small hands.

 2·10 months ago
2·10 months agoOne that is written in C and also has a Python module: https://aubio.org/

 7·1 year ago
7·1 year agoNot a fan of
datalist:- Barely works in Firefox (need to click again after initial focus);
- Doesn’t work at all in Firefox mobile (if there is some magic to show the options, I don’t know what is);
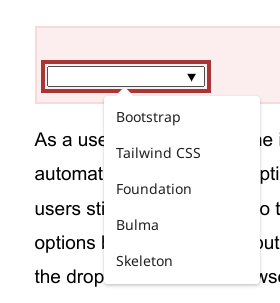
- In Chromium and Safari mobile (tested through appetize.io), I don’t like how similar it is to a
select:

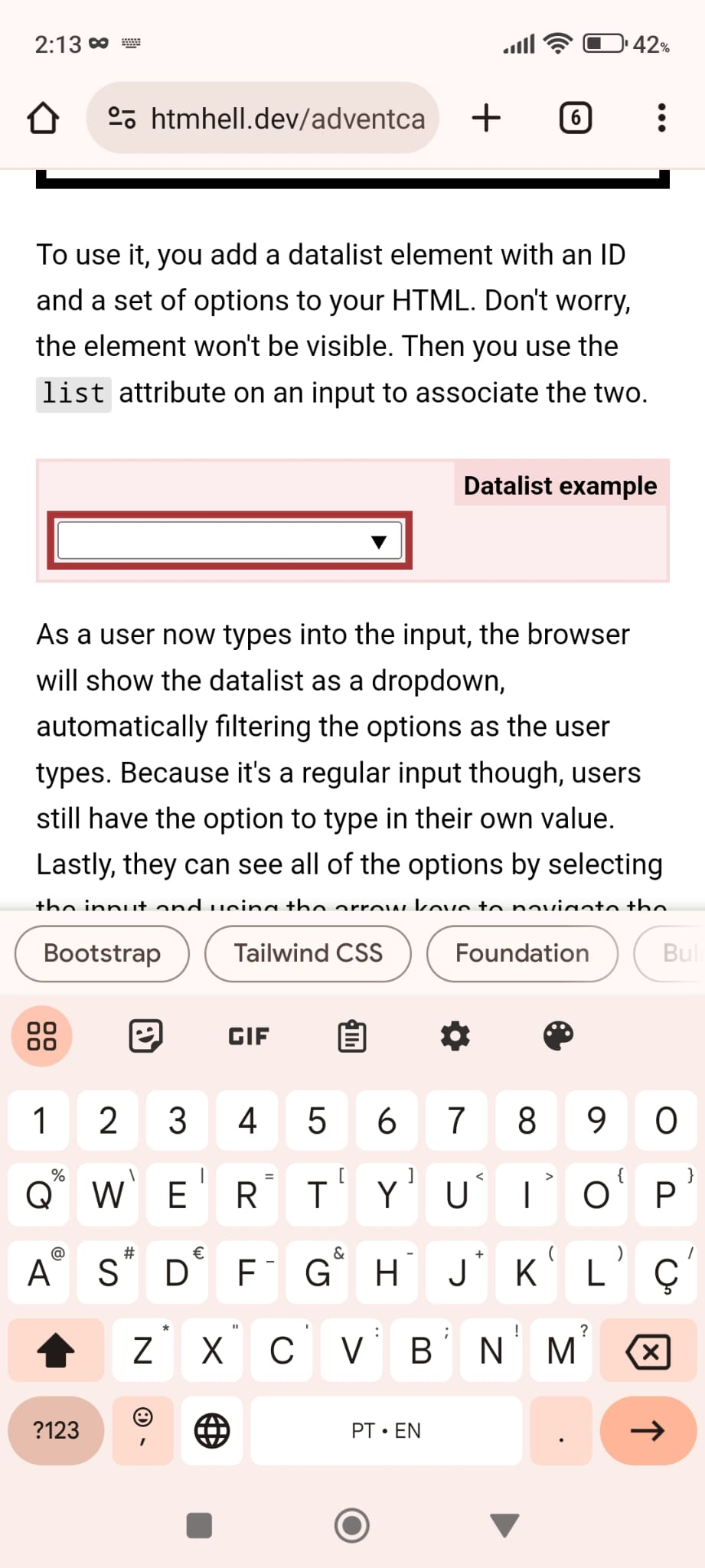
Somewhat liked Chrome’s implementation in Android:

I don’t agree with the problem they aim to solve with those goals.
But today it takes several years of mastering tools and frameworks to get to that stage. HTML First principles should allow people to unlock that feeling, and level of mastery, much earlier on in their coding journey.
The onboarding process can be made easier for devs new to the project (junior or senior) with decent documentation. Just enough install/build the project in their local machine and understand the gist of the technologies.

 2·1 year ago
2·1 year agoI don’t have much experience using srcset but since you are still waiting for an answer… I’ll point you to what is stated in MDN’s docs.
According to that, you use a “media condition” when the image is displayed in different sizes. Their example
And you use 1x, 2x, etc (like your examples) when the image will occupy the same physical size.

 3·1 year ago
3·1 year agoI’m running a 6700XT and weirdly enough it pre-compiled in Linux but not in Windows.
It’s really stuttery for a while in Windows, with low GPU usage and erratic frequency, until it normalizes.
I’m getting none of that in Linux, smooth from the start in-game. Only getting some weird fps fluctuation in the start menu.

 3·1 year ago
3·1 year agoMakes sense, thank you for the clarification.
It is also a file browser.
And apparently also supports FTP/SFTP, quite nifty.

 4·1 year ago
4·1 year agoI’m new-ish to Linux and new to Debian, but I literally just did a (second) Debian 12 install, so I have one note about your Firefox’s documentation, specifically about “chromium’s suggestion” when uninstalling Firefox. https://makedebianfunagainandlearnhowtodoothercoolstufftoo.computer/doku.php?id=start:firefoxesr
Besides Firefox ESR, it came bundled with “Konqueror”. Don’t know if it depends on your installation’s configuration, though. I selected to install “non-free” software, if it helps. So for me it didn’t complain when I uninstalled Firefox ESR, it just set Konqueror as the default web browser

 1·1 year ago
1·1 year agoyou can easily forget to catch it and handle it properly
Even if I coded the form by hand and that happened, it’s on me, not on the programming language.
But I don’t, I use a framework which handles all that boilerplate validation for me.

 1·1 year ago
1·1 year agoWhen you say user, you mean a user of a function? In that case PHP would throw a TypeError, and presumably only happens when developing/testing.
If you mean in production, like when submitting a form, an Exception may be thrown. In which case you catch it and return some error message to the user saying the date string is invalid.

Ok, I understand what you meant, thanks.
Yeah, I wouldn’t run it in a production environment.