

Neat, I also saw something recently using https://github.com/kristijanhusak/vim-dadbod-ui to tinker, test and save SQL.


Neat, I also saw something recently using https://github.com/kristijanhusak/vim-dadbod-ui to tinker, test and save SQL.
Also my CPU now longer overheats when holding space. WTF?
Not sure recently, had the same issue and busted 2 deathadders within 12 months of purchase. The clicker had a little stem to push the switch which cracked off. Ended up getting a zowie next and haven’t had any issues.


bro…


deleted by creator


Confusing by-line for link goes to an older video by Louis, actual yt link for video is https://www.youtube.com/watch?v=7yo8av6w4sc


That’s a continuation of TA Spring? Neat, played that a looong time ago.
Nah, just using one of those handy pens with blue, black & 2 red ink. ;)


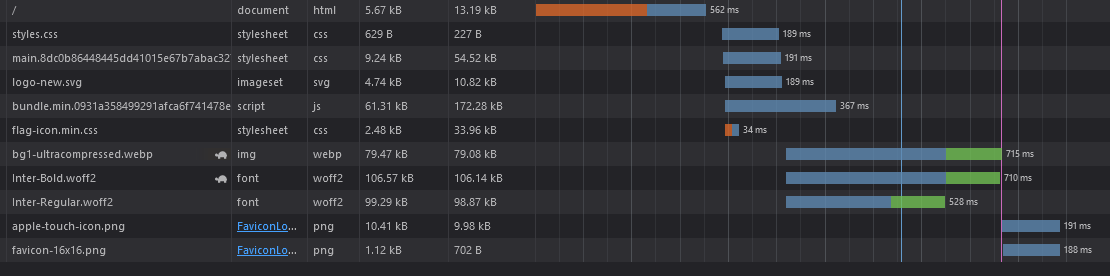
Haven’t done this type of optimizing in a long time, I had a quick look at the network graph for your front page (F12 dev tools in desktop browser), my understanding is it looks like you are getting blocked from loading additional resources (fonts + background) until your style sheets are fully read --pink line is document loaded i believe.
It may be worthwhile to experiment with adding some preload links to the html template? or output? like below and assessing if it makes things faster for you.
``
``
``
 ___
___
Why do you want to exit? Just :terminal


(Score:4, Funny)


While having a quick look through old news:
From June 2021 (v0.16) (https://gleam.run/news/v0.16-gleam-compiles-to-javascript/#how-does-it-work)
Much like the Erlang compiler backend this new JavaScript backend outputs human readable and pretty printed source code. It is now included with the compiler and does not require any extra components to be installed to use it.
Rather than attempting to replicate a subset of Erlang’s actor model Gleam uses the standard promise based concurrency model when targeting JavaScript. While this may be disappointing for some, it means that there is no additional runtime code added. This keeps bundle size small and makes it so code written in Gleam can be called like normal from languages such as JavaScript and TypeScript.
Jan 2024 v0.34 (https://gleam.run/news/v0.34-multi-target-projects/#multi-target-projects) mentions some additional work done to enable multi target projects such as Lustre


Careful with that, occasionally you can develop some pretty nasty emacs hand

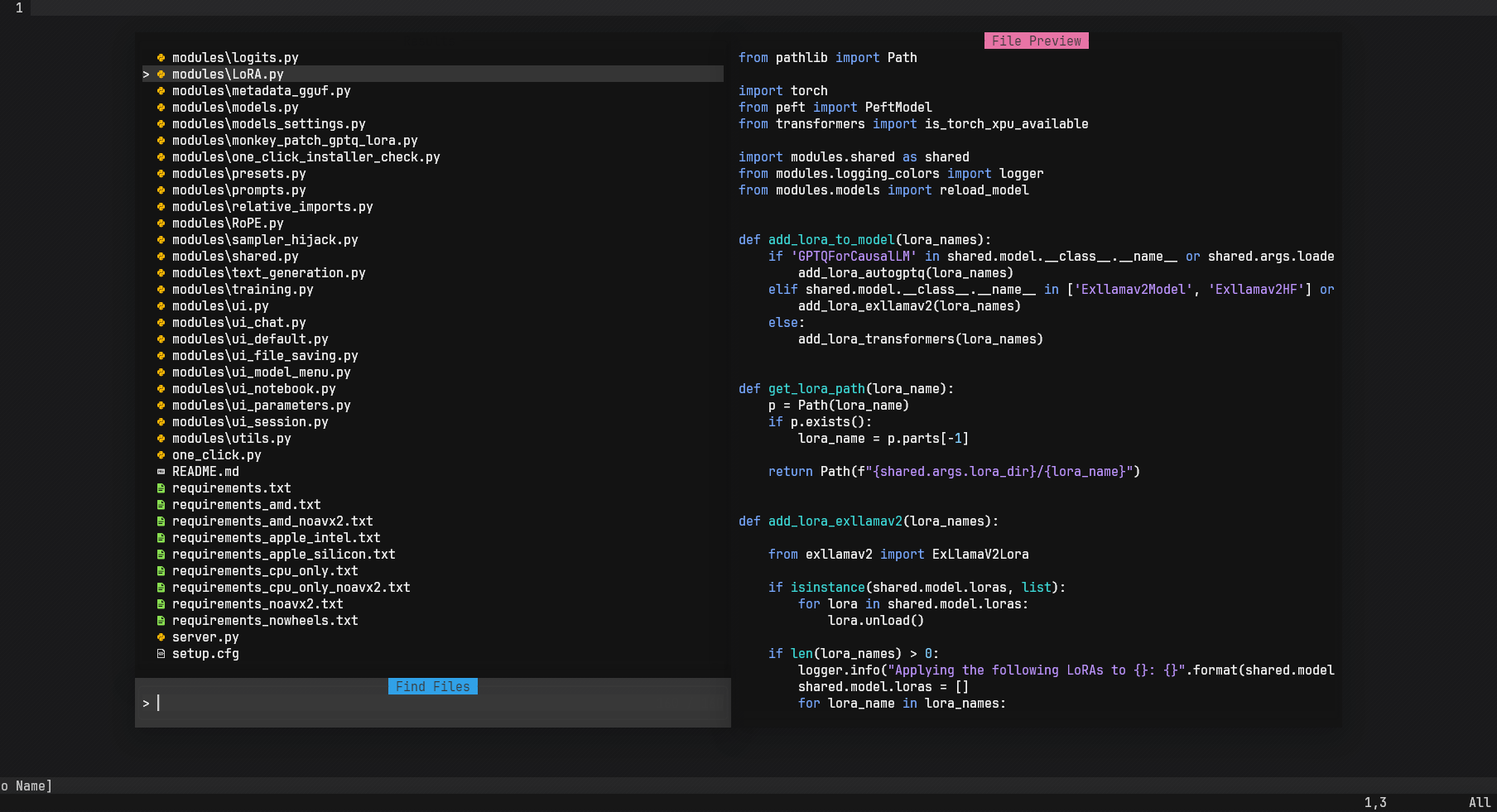
The color scheme itself doesn’t modify the UI apart from colors, the screenshot you linked from the oxocarbon repo is in context of the nyoom.nvim distro (see bottom left).
I did a quick try of oxocarbon overriding the theme from a base kickstart.nvim and it looks like below:
Its looks completely different from base but it is just careful color selection for foreground + background colors for titles, and setting the borders to off-black to give a borderless but padded look. eg vim.api.nvim_set_hl(0, "TelescopeResultsTitle", {fg = oxocarbon.blend, bg = oxocarbon.blend})
https://github.com/nyoom-engineering/oxocarbon.nvim/blob/main/lua/oxocarbon/init.lua#L282-L292

Ii didn’t look much into it, is this file relevant? https://github.com/nyoom-engineering/nyoom.nvim/blob/main/fnl/modules/completion/telescope/config.fnl
not sure on specifics of fennel, looks to be overriding some telescope layout_config options
https://www.vimgolf.com
https://github.com/ThePrimeagen/vim-be-good