- cross-posted to:
- programmer_humor@programming.dev
- cross-posted to:
- programmer_humor@programming.dev
Wouldn’t the IDE pointed it out?
Yes.
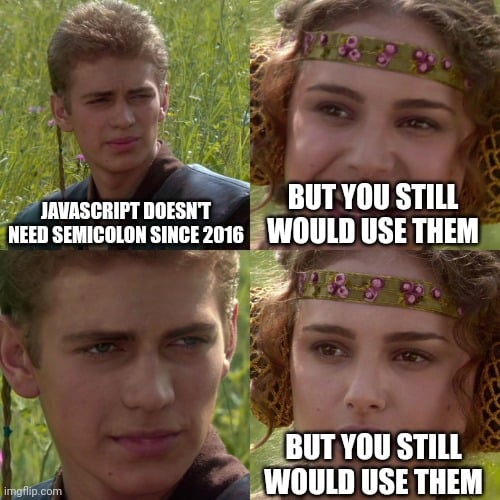
Besides, Javascript doesn’t need semicolon since 2016.

Automatic Semicolon Insertion (ASI) has (sadly) been a part of JavaScript longer than 2016. I’m not sure exactly when it was introduced, but this document from 2009 already contains it: https://web.archive.org/web/20120418215856/https://ecma262-5.com/ELS5_Section_7.htm#Section_7.9
IMO it’s bad practice to rely on ASI since the semicolons may not get inserted where you expected them to. The following snippet
const x = 0 const y = x [1, 2, 3].forEach(console.log)is interpreted as
const x = 0; const y = x[1, 2, 3].forEach(console.log);which raises a
TypeError.There are more examples of ASI not doing the right thing on the web, so I don’t agree with “Javascript doesn’t need semicolon”.
As Mark Twain said, “Never discuss politics, semicolons, tabs, or religion in polite company.”
Use an autoformatter for all code (both in the editor on save/type and as CI check).
There is no problem anymore.
Javascript doesn’t need semicolons in the same way it doesn’t need indentation. Great feature for when you’re minifying code, but can easily lead to weird bugs.
Only someone who is really into mental torture would not use a linter.
Obviously, you patch the IDE so it doesn’t
The IDE will tell you and fix it for you.
Not if they use GNU nano or that shitty windows notepad.
Jokes on them I don’t use semicolons in JavaScript








